4番手の執筆者「Ogawa」です。今日で2月も終わり、明日から3月ですね。平成も残す所、あと2ヶ月になってしまいました..早いですね。
GridオブジェクトはSDT(構造化データタイプ)を使用した際や、トランザクションの一覧など幅広い部分で使用されていますが..画面を作成した際、デフォルトの表示では罫線は表示されてなく、多くの方が罫線どう表示させるだろうか?迷うはずです。
今回は、そのGridオブジェクトの罫線の表示方法の一例をご紹介します。GeneXusのテーマ機能(CSSのClass)を使用していきます。
尚、HTML形式(GeneXus X Ev2テーマ)とレスポンシブウェブデザイン(Carmineテーマ)を使用した際、若干手順が異なるので、それぞれ紹介致します。
■HTML形式画面(非レスポンシブウェブデザイン)<GeneXus X Ev2テーマ>
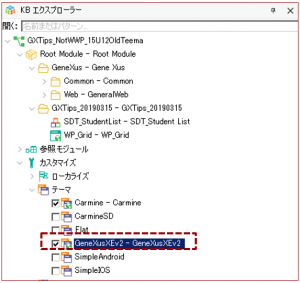
1)GeneXus KBエクスプローラー → カスタマイズ → テーマ → GeneXusXEv2 をダブルクリック して下さい。
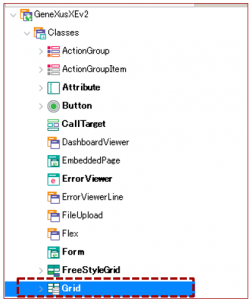
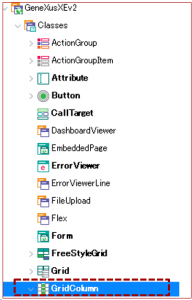
2)「GeneXusXEv2」テーマの Classes → Grid を選択して、クラスプロパティの値を下記の通りに編集します。
| 対象設定項目 | 定義内容 | 備考 |
| Column Class | GridColumn | |
| Border Style | Solid | |
| Border Width | 1px | |
| Border Color | Black | Top Right Bottom Left に同じ値を定義して下さい。 |
3)2)Gridの下にある GridColumn を選択して、クラスプロパティの値を下記の通りに編集します。
| 対象設定項目 | 定義内容 | 備考 |
| Border Style | Solid | |
| Border Width | 1px | |
| Border Color | Black | Top Right Bottom Left に同じ値を定義して下さい。 |
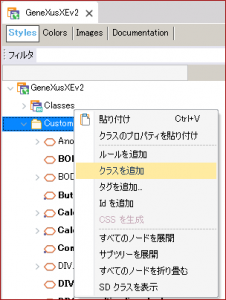
4)Custom を 右クリック して 「クラスを追加」をクリックします。
5)NewClass が作成されますので、クラスプロパティの値を下記の通りに編集します。
| 対象設定項目 | 定義内容 | 備考 |
| Name | GridTitle | |
| Custom Properties | border:Solid 1px Black; |
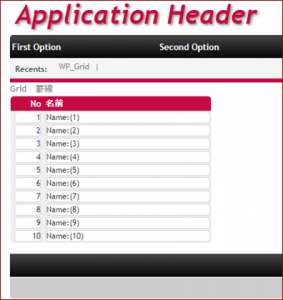
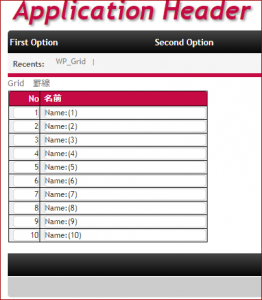
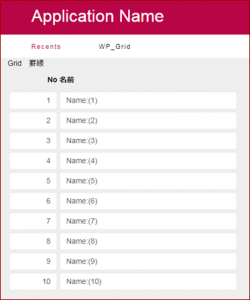
以上で設定は終了です。ビルド後の画面は以下の通りになります。
■レスポンシブウェブデザイン形式画面<Carmineテーマ>
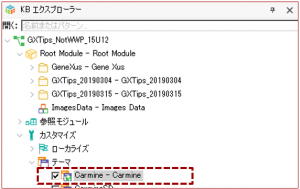
1)GeneXus KBエクスプローラー → カスタマイズ → テーマ → Carmine をダブルクリック して下さい。
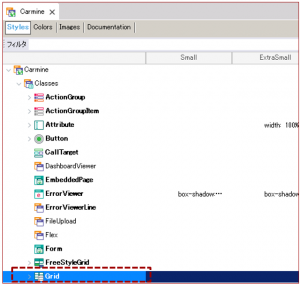
2)「Carmine」テーマの Classes → Grid を選択して、クラスプロパティの値を下記の通りに編集します。
| 対象設定項目 | 定義内容 | 備考 |
| Column Class | GridColumn | |
| Border Style | Solid | |
| Border Width | 1px | |
| Border Color | Black | Top Right Bottom Left に同じ値を定義して下さい。 |
| Border Collapse(※) | Collapse | 隣接するセルの線を重ねて表示します。(未設定の場合は外枠とセル枠は別に描画) |
(※)GeneXus X Ev2ではデフォルト(Custom Properties内)で設定されていたため、不要でした。
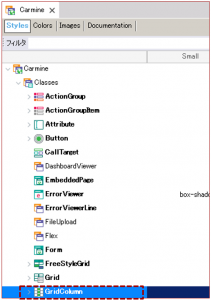
3)2)Gridの下にある GridColumn を選択して、クラスプロパティの値を下記の通りに編集します。
| 対象設定項目 | 定義内容 | 備考 |
| Border Style | Solid | |
| Border Width | 1px | |
| Border Color | Black | Top Right Bottom Left に同じ値を定義して下さい。 |
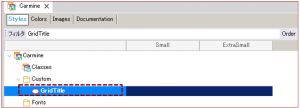
4)フィルタにて「GridTitle」で絞り、選択して、クラスプロパティの値を下記の通りに編集します。※)デフォルトで作成されています。
| 対象設定項目 | 定義内容 | 備考 |
| Custom Properties | border:Solid 1px Black; |
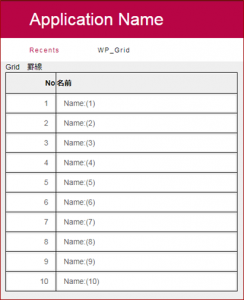
以上で設定は終了です。ビルド後の画面は以下の通りになります。
知っていれば、簡単な手順にはなりますが、知らないと苦労します。
デザインやレイアウト変更は、当たり前の話にはなりますが、HTMLとCSSの知識がないと、厳しいです。
今回は以上です。最後までご覧頂きありがとうございました。「Ogawa」の次回の記事投稿は、3月4日頃を予定しています。