4番手の執筆者「Ogawa」です。2月の金曜日は今日で最後なので、プレミアムフライデーですね。まったく浸透せずに、年月が立ってしまいましたが、働き方改革の一環で、再注目されたら良いですね。
WorkWithPlus11は、昨年(2018年)の6月末に公開されました。
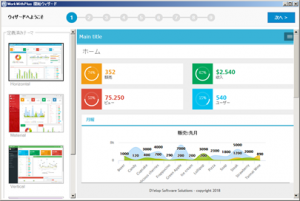
WorkWithPlus10と比べて、テーマテンプレート・デザインの強化、帳票レイアウトのサポートなどボリュームがあるアップデートになりました。
一方で、廃止された機能があります。「Not Responsive」テーマ(「Responsive Web Designではない旧来HTML形式の画面作成テーマ」)が廃止されました。
WorkWithPlusでは、テーマインポートをしないと利用できないため、11の開始ウィザードを使用した場合は「Not Responsive」テーマを使用する事ができません。
ジェネクサス・ジャパン社に問い合わせした結果、「廃止した」との回答を得られました。但しRWDではない旧来HTML形式(「Not Responsive」テーマ)での画面作成は可能との事でした。
前置きがなくなりましたが、今回は廃止された旧テーマをWorkWithPlus11で使用する方法をご紹介します。
1)WorkWith10とWorkWith11以降をインストールしたGeneXus*を用意します。
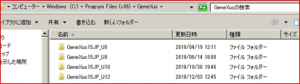
*推奨されておりませんが、PCへのGeneXusの複数バージョンのインストールは可能になっています。インストールされた後に「GeneXus15JP_U12」などフォルダ名を変更しておき、新しくGeneXusをインストールします。(ジェネクサス・ジャパンも同様の見解でした。)
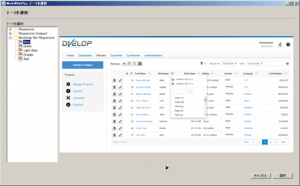
2)KBを作成し、WorkWith10で、「Not Responsive」テーマをインポートします。
3)2)でインポートしたKBをエクスポートします。エクスポートする際、必ず「ナレッジベース/バージョン/環境プロパティをリスト追加」「すべてエクスポート」にチェックを入れて下さい。
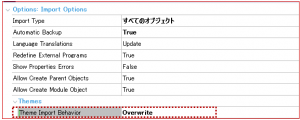
4)WorkWith11がインストールされている方に、3)KBをインポートします。インポートする際にも、プロパティの「Themes-Themes Import Behavior」を「OverWrite」にしてください。テーマ系のインポートする際は必須の設定です。
以上の手順で、WorkWith11でも、RWDではない旧来HTML形式画面で作成が出来ます。
但し、ジェネクサス・ジャパン社よるとGeneXus S.A社、DVelop社共に「RWD」形式で作成する事を強く推奨しているとの話のため、可能であれば「RWD」に移行した方が良いかもしれません。
今回は以上です。最後までご覧頂きありがとうございました。
- 投稿タグ
- GeneXus-Tips, UI, WorkWithPlus, WorkWithPlus11, デザイン, ライセンス, レスポンシブウェブデザイン